Transbank Webpay Webservices Plus
Integra Webpay Webservices Plus en tu Tienda Virtual sin ayuda técnica. Puedes recibir pagos con Tarjetas de Crédito, RedCompra y transferencias el...
¿Cómo puedo tener diferentes monedas en mi tienda?
Jumpseller ofrece tres métodos de multidivisas o multimoneda, que dependen de la fecha de instalación del tema:
Multimoneda con Liquid
Multimoneda en el panel de administración
Personalización HTML
Los temas instalados antes del 29 de agosto utilizan el método Liquid (excepto Collage). Los temas instalados después de la fecha mencionada utilizan el método del panel de administración (excepto Premium, Classic, Novus, Collage y Core).
Para utilizar esta opción, debe configurar lo siguiente:
Monedas
Puedes encontrar esta opción en Temas > Editor Visual > Configuración General. Una vez seleccionada, sigue los siguientes pasos:
Elige los códigos de 3 letras para las divisas que quieras añadir (Puedes ver los códigos disponibles en https://en.wikipedia.org/wiki/ISO_4217)
Introduce las nuevas monedas que quieres mostrar en tu sitio web separadas por comas (por ejemplo EUR, USD)

Pulsa “Guardar” y pruébalo en tu tienda.
Limitaciones
Para utilizar esta opción, asegúrate de haber instalado un tema después del 29 de agosto. Después de eso tienes que configurar lo siguiente:
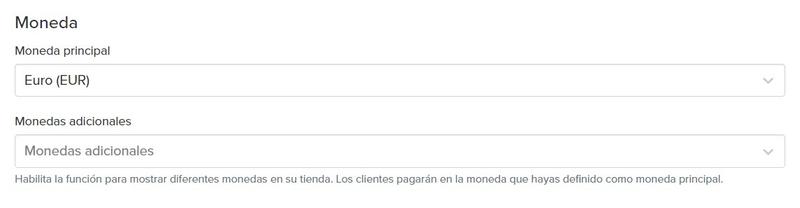
Monedas adicionales
Puedes encontrar esta opción en Configuración > General > Preferencias > Moneda. Una vez que la hayas seleccionado sigue los siguientes pasos:
Escoge los códigos de las monedas que quieres añadir de la lista presentada.

Pulsa “Guardar” y pruébalo en tu tienda.
Limitaciones
Si tienes una tienda en dos o más idiomas y atiendes a clientes de diferentes países, puedes vender en las respectivas monedas del país. Tomemos un ejemplo de una tienda en portugués e chileno y quieres vender en EUR y CLP, entonces:
En el código HTML, definir la moneda principal de su tienda, es decir, CLP:
{{ 12 | price: “CLP” }}
A continuación, puede mostrar la moneda EUR con el precio de la etiqueta:
{{ product.price | price: “EUR” }}
{{ product.price | price: “USD” }}
{{ product.price | price: “GBP” }}
{{ product.price | price: “CLP” }}
También puede utilizar el mismo paso para:
{{ order.total | price: “GBP” }}
{{ order.shipping | price: “GBP” }}
Tras el checkout, se cobrará al cliente en la moneda principal de la tienda (es decir, en pesos chilenos).
Más información - variables especiales
Pruébalo gratis durante 14 días. No necesitas tarjeta de crédito.