Useful Liquid and Javascript tips for designers in Jumpseller
Learn basic tips to customize the design of the store
El favicon es el pequeño ícono que se muestra en la pestaña de navegación cuando alguien visita tu tienda.

Por defecto se muestra el icono de Jumpseller. Puedes configurar tu propio favicon en “Otras Opciones”. Tamaño recomendado: 16x16. También recomendamos usar formato PNG y el fondo transparente.

Si seleccionas esta opción, el estimador de costos de envío aparecerá en la página del carro.

Si seleccionas esta opción, aparecerá una tabla en la página de éxito que muestra cada producto comprado por el cliente.

Puedes decidir si deseas mostrar las últimas publicaciones del blog en la página de inicio, marcando y desmarcando esta opción.
También puedes seleccionar cuántas publicaciones quieres mostrar.

Aprende cómo usar la funcionalidad de blog integrado en tu tienda aquí
En el tema Natural tienes la posibilidad de presentar tres categorías principales en la página de inicio. Estas categorías aparecerán debajo de la sección “Últimos productos”.

Para obtener el enlace permanente de la categoría, debes ir a Panel de Administración > Productos> Categorías y seleccionar la categoría a la que deseas vincular el botón.
Una vez dentro de la página de la categoría, desplázate hacia abajo hasta la “Vista Previa de Resultados de Búsqueda” donde puedes obtener el permalik de la categoría.

Ahora tienes que copiar y pegar ese enlace permanente aquí:

Esta información se muestra en la barra superior de la tienda.

El correo electrónico de contacto debe establecerse en tu Panel de administración > Configuración > Emails

El slider tiene las siguientes opciones:
Activar Loop: Las imágenes deslizan constantemente.
Activar Reproducción Automática: Las imágenes comenzarán a cambiar tan pronto como se cargue la página.
Tiempo de Espera de Reproducción Automática Establezce el tiempo (en segundos) entre las imágenes cuando se selecciona “Activar Loop”.
También puedes cambiar el color de fondo y la opacidad.
Luego tienes algunas opciones para configurar cada diapositiva: imagen (tamaño recomendado 730x460 pixeles), color de los botones, colores de texto y títulos y alineación de diapositivas.
Puedes vincular los botones del slider a una página específica, página de producto, categoría, etc. Si deseas vincularlos a una categoría específica, necesitas el enlace permanente de la categoría como se explica aquí.
Para remover los íconos que vienen por defecto en el slider, debes seleccionar la opción “None” de la lista de íconos.
Tienes la opción de configurar tres banners en la página de inicio (tamaño recomendado 400x515 píxeles)

Puedes vincular los botones del slider a una página específica, página de producto, categoría, etc. Si deseas vincularlos a una categoría específica, necesitas el enlace permanente de la categoría como se explica aquí.
Los iconos que se muestran en la página de inicio se pueden configurar en la sección “Destacados” de las opciones de tema.

Si quieres ocultar esta sección por completo, entonces desmarca la opción “Mostrar área de Destacados en la página de inicio”

Si estas opciones están marcadas, la información se mostrará en la página del producto.

Si seleccionas esta opción, los productos relacionados con el producto que se está visualizando, aparecerán en la sección inferior de la página del producto.
La relación está dada por la primera categoría que comparten con el producto.

Puedes personalizar fácilmente las fuentes y los tamaños en las opciones de Fuentes. Cuando no se utiliza el logotipo de la tienda, se mostrará el nombre de la tienda. También puedes personalizar su fuente y tamaño.

Los iconos de redes sociales aparecerán en la página del producto para permitir la publicación del producto en ellas.

El ícono de WhatsApp solo se mostrará en dispositivos móviles.
En las sección de redes sociales, también puedes decidir mostrar tu feed de Instagram (si tienes uno). Esta sección se mostrará en las secciones “Productos destacados” y “Productos recientes”.

También puedes seleccionar si deseas mostrar 6 o 12 publicaciones de Instagram al mismo tiempo.
Importante: Tu cuenta de Instagram debe estar configurada como “Pública” para mostrar el feed. Si está configurada como “Privada”, no se mostrarán las imágenes. El feed se actualiza mensualmente, por lo que cuando publiques una imagen en Instagram no se mostrará de inmediato.
El tema Natural tiene un formulario de suscripción para boletines de noticias, ubicado en el pie de página de la tienda. Para que funcione, necesitas la URL de un formulario de suscripción creado en Mailchimp. Aprende a crear un formulario de suscripción con Mailchimp.

En el tema Natural tienes un menú disponible en el área de pie de página.

Para agreagr links a este menú, ve a tu Panel de administración > Tema > Navegación > Footer Menú

Aprende cómo configurar el menú de navegación de tu tienda.

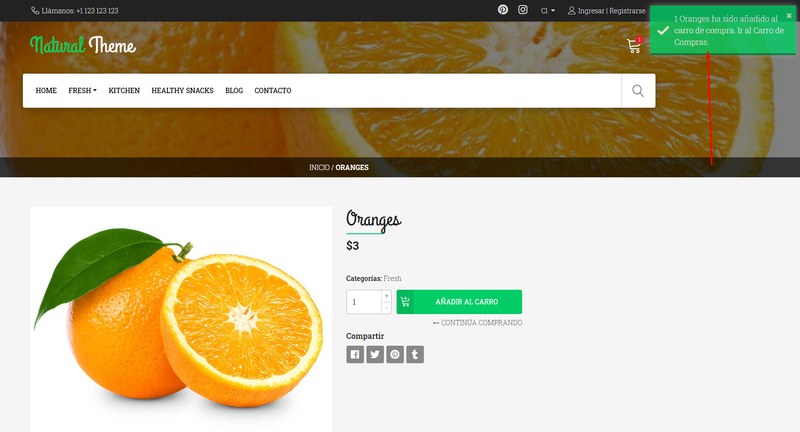
Si se selecciona esta opción, se mostrará un mensaje emergente en la esquina superior derecha de la tienda, cada vez que se agregue un producto al carro..

Monedas Adcionales y OpenExchangeRates App ID: Utilizarás estos campos si deseas mostrar varias monedas en tu tienda. Aprende cómo mostrar los precios en múltiples monedas en tu tienda.

El convertidor de divisas aparecerá en la barra superior de la tienda.
Puedes agregar texto a la barra lateral de tu blog utilizando un widget de blog. También puedes establecer el título del widget.

| Logo de la Tienda - cabecera: ancho: 100px a 310px | alto: 100px a 150px |
| Logo de la Tienda - footer: ancho: 100px a 310px | alto: 100px a 150px |
Probar gratis por 7 días. No se requiere tarjeta de crédito.